
Többször is felmerült már a kérdés, hogyan lehet beágyazni videót a szövegbe ahelyett, hogy linkelni kéne…
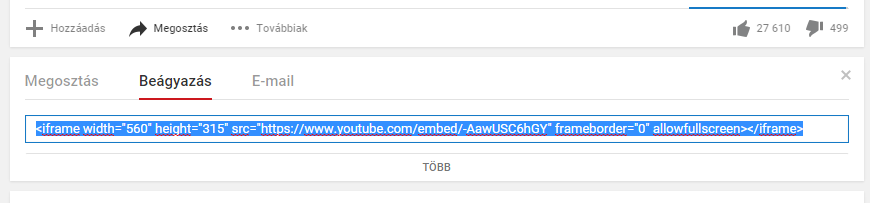
A YouTube videó beágyazása a videó alatt kezdődik. A Megosztás opcióra nyomva három lehetőséged van: megosztani egy linkkel, beágyazni vagy elküldeni e-mailben. A Beágyazásra kattintva kapsz egy ilyen kódot, amit ki kell másolnod:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/iijKLHCQw5o” frameborder=”0″ allowfullscreen></iframe>

Ahhoz, hogy be tudd illeszteni ezt a kódot, át kell menned a HTML szerkesztőbe. Keresd meg azt a részt, ahova a videót szeretnéd rakni (a kódok között ott van a nyers szöveg is) és Ctrl+V-vel illeszd be a kódot. Ezután válts vissza a Grafikus szerkesztőre és a videó helyén egy nagy szürke négyzetet fogsz látni. Ez teljesen rendben van, ha Előnézetben megnézed az oldalad, akkor be lesz ágyazva oda a videó. Csak üss egy Entert utána és folytathatod a szöveg írását.
Egy kis magyarázat a méretezéshez:
Ha átírod a számot a width=”560″ részben, akkor szélesebb, vagy keskenyebb lesz a videód, attól függően, hogy kisebb vagy nagyobb számít írsz bele. Amennyiben átírod a szélességet, a height=”315″ részt töröld ki.
Érdekel a Google Térkép beágyazása is? Olvasd el a bejegyzésünket róla!
Kérdésed van? Írj e-mailt vagy tedd fel a Facebook csoportban!

