
Google térképet érdemes beágyazni a kezdőoldalunkba vagy a láblécbe, így megkönnyítve látogatóinknak az útvonaltervezést…
A térkép beágyazásához először meg kell adnod a címet. Ebben az esetben én a megbeszélések helyszínét választottam. A YouTube videók beágyazásához hasonlóan, itt is a Megosztás opcióval indul az egész.

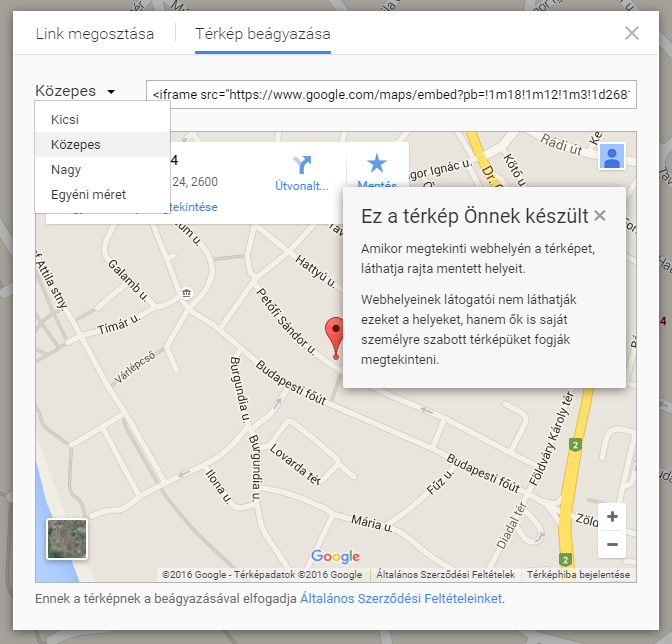
Ezután elsötétül egy kicsit a háttér és egy felugró ablakban két fül lesz: a Link megosztása és a Térkép beágyazása. Kattints az utóbbira és a képen látható felületen láthatod a beágyazott térképed előnézetét, illetve – eltérően a YouTube beágyazástól – itt meg tudod adni előre, hogy kicsi, nagy, közepes vagy egyedi méretű térképet szeretnél-e. Ez azért jó, mert nem kell a kódba nyúlnod ahhoz, hogy beállítsd a térképed méreteit.

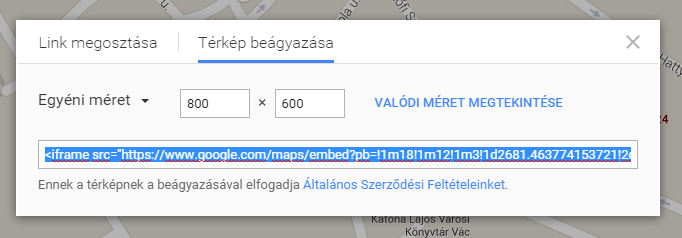
Ha az egyéni méretre kattintasz, akkor egy teljesen felhasználóbarát kezelőfelületen tudod beállítani a kívánt szélességet és magasságot. A méretezés nem arányos, tehát attól, hogy megváltoztatod a szélességet, nem változik automatikusan a magasság. Így bármilyen formájú térképed lehet és a VALÓDI MÉRET MEGTEKINTÉSE opcióra kattintva láthatod is az előnézetét egy kis előugró ablakban.

A kód maga így néz ki:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2681.463774153721!2d19.132514215890783!3d47.772454484498795!2m3!
1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47402ae85ba466d1%3A0x1303a681f
2530b51!2zUGV0xZFmaSBTw6FuZG9yIHUuIDI0LCBWw6FjLCAyNjAw!5e0!3m2!1shu!2shu!4v1452857907510″
width=”800″ height=”600″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
Ha később mégis kódból kellene módosítanod valamiért, akkor a width=”800″ rész itt is a szélességet, a height=”600″ pedig a magasságot jelenti. Az eredetitől eltérő értékek megadása fogja változtatni a térképed méretét és a YouTube beágyazásoktól eltérően itt nincs méretarányosság, akár 800 pixel széles és 200 pixel magas térképed is lehet.
Érdekel a YouTube videók beágyazása is? Olvasd el a bejegyzésünket róla itt!
Kérdésed van? Írj e-mailt vagy postolj a Facebook csoportba!

