Szeretnél, ha egy gombra kattintva az oldal egy bizonyos pontjához jutnál?
Ez a megoldás kifejezetten hasznos, ha az oldalnak hosszú leírása van, de menet közben több jelentkezésre buzdító gombot helyeztél el. Így azok, akiket meggyőzött a leírás elég hamar, elnavigálhatnak rögtön a jelentkezős űrlaphoz. Ezzel a módszerrel nem kell új lapon megnyitni az űrlapot sem, csak egyszerűen leugrik az oldal aljára a látogató, amikor a gombra kattint.
Ezt horgonynak hívjuk. Ebben a bejegyzésben lépésről lépésre megmutatom, hogy kell egy ilyen linket készíteni.
A gomb
Alapesetben beilleszted a gomb kódot, és ezzel kész is a gomb.
[ button size=”medium”] GOMB SZÖVEGE [/button]
Itt viszont lesz egy apró változtatás, mégpedig hozzáadjuk a linket.
[ button size=”medium” url=”#rendelesmost”] GOMB SZÖVEGE [/button]
A #rendelesmost részt bármivel helyettesítheted, nem fog látszani, csak ha a forráskódot nézi valaki.
Ha a szövegben több gomb is vezet az oldal alján lévő tartalomhoz/űrlaphoz/médiához, akkor mindegyikhez be kell írnod az url=”#sajátszöveg” parancsot.
A link
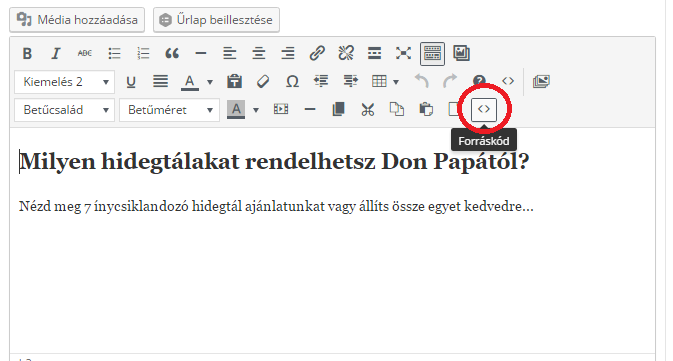
Ezután görgess le ahhoz a részhez, ahova szeretnéd, hogy ugorjon az oldal, ha megnyomják a gombot. Az eszköztáron a kacsacsőrökre ( <> ) kattintva nézd Forráskód módban ezt a részt.

Én itt a “Milyen hidegtálakat rendelhetsz Don Papától?” részhez szeretném, hogy ugorjanak azok, akik azonnal rendelnének.
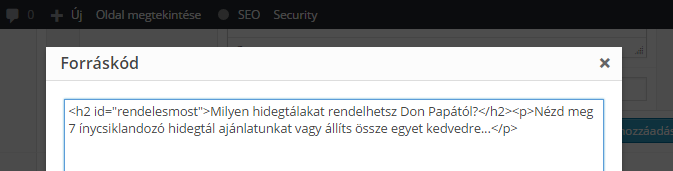
Alapesetben a felugró ablakban ez van:
<h2>Milyen hidegtálakat rendelhetsz Don Papától?</h2>
Ha nincs kiemelés, csak Bekezdés formátumú a szöveg, akkor ez: <p>Milyen hidegtálakat rendelhetsz Don Papától?<p>
Ahhoz, hogy ide ugorjon a gombra kattintó, ezt kell hozzáadni a kódhoz:
<h2 id=”rendelesmost”>Milyen hidegtálakat rendelhetsz Don Papától?</h2>
Ha nincs kiemelés, csak Bekezdés formátumú a szöveg, akkor ez: <p id=”rendelesmost”>Milyen hidegtálakat rendelhetsz Don Papától?<p>

Fontos, hogy az url=”” és az id=”” idézőjelek között szereplő szöveg pontosan ugyanaz legyen.
Ezután kattints az Ok gombra, majd mentsd el az oldalt a Frissítés vagy Közzététel gombokra kattintva, és teszteld le.